当初开始学习使用 Flexbox 就是从🍭FLEXBOX FROGGY这个小游戏开始的
另外,还有关于 Grid 布局的孪生兄弟游戏:🍭GRID GARDEN
CSS 中的布局模式
CSS 布局可以由 table、float、position、display 等方式实现,但是这些布局在使用中往往也会伴随一些副作用,想要实现一个比较「复杂」的布局也往往要花费比较大的精力
CSS2.1 中定义了四种布局模式,由一个盒与其兄弟、祖先盒的关系决定其尺寸与位置的算法
- 块布局: 呈现文档的布局模式
- 行内布局: 呈现文本的布局模式
- 表格布局: 用表格呈现 2D 数据的布局模式
- 定位布局: 能够直接地定位元素的布局模式,定位元素基本与其他元素没有任何关系
CSS3 引入的 Flexbox (伸缩)布局模式,主要思想是让容器由有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳方式填充可用空间
Flexbox 布局方向不可预知,不像常规的布局(块:从上到下,内联:从左到右),常规布局更适合页面布局,而对于大型或复杂的布局就缺乏灵活性
新版本 Flexbox 的基本使用
Flexbox 具有多个版本,这里的新版本指的是 W3C 在 2014 年 9 月为 Flexbox 推出的最新版本语法
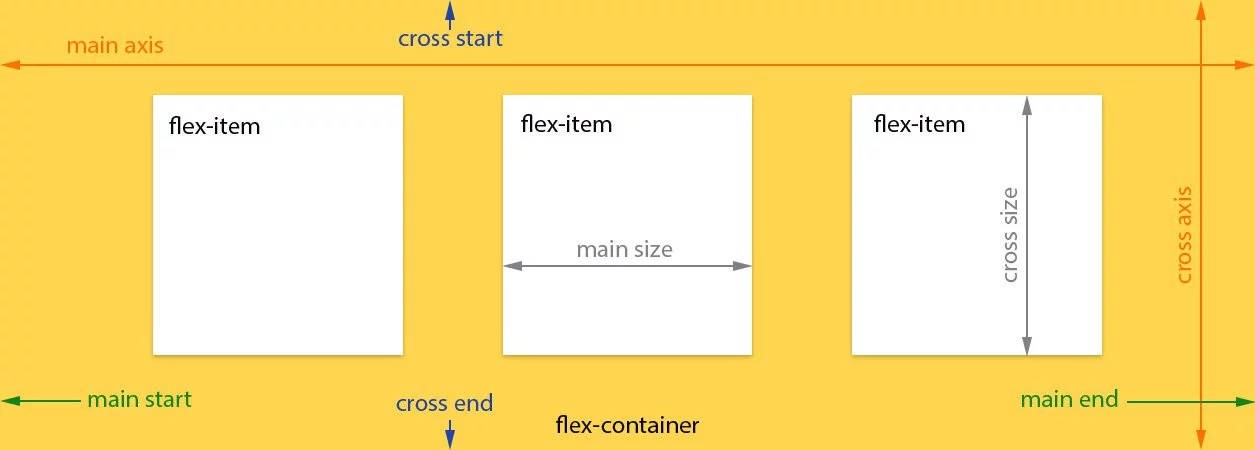
Flexbox 相关术语可以参考 W3C 的🍭Flexbox 模型
浏览器支持度:
Browser|Version|Addition
| Browser | Version | Addition |
|---|---|---|
| Chrome | 29+ | |
| Firefox | 28+ | |
| Internet Explorer | 11+ | |
| Opera | 17+ | |
| Safari | 6.1+ | (prefixed with -webkit-) |
| Android | 4.4+ | |
| iOS | 7.1+ | (prefixed with -webkit-) |
兼容旧版本 Flexbox 可以参考🍭Using Flexbox
Flexbox 容器

设置 Flexbox dispaly 属性:display: flex | inline-flex
⚠️注意:设置 Flexbox 布局后,float、clear 和 vertical-align 在伸缩项目上失效
Flexbox 相关属性
父元素上的属性
方向:flex-direction: row | row-reverse | column | column-reverse
换行:flex-wrap: nowrap | wrap | wrap-reverse
方向 & 换行:flex-flow: <flex-direction> || <flex-wrap>
主轴对齐:justify-content: flex-start | flex-end | center | space-between | space-around
侧轴对齐:align-items: stretch | flex-start | flex-end | center | baseline
堆栈伸缩行:align-content: stretch | flex-start | flex-end | center | space-between | space-around
子元素上的属性
显示顺序:order: <Integer>
flex-basis: <Length> | auto
定义了在分配多余空间之前,伸缩元素占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
需要配合 flex-grow flex-shrink 使用,设置 flex-basis 后,伸缩元素的 width 和 height 属性将会失效
放大比例:flex-grow: <Number>
收缩比例:flex-shrink: <Number>
收放比例:flex: <flex-grow> || <flex-shrink> || <flex-basis>
默认值为:flex: 0 1 auto
子元素对齐:align-self: auto | stretch | flex-start | flex-end | center | baseline